
5 powodów porzucania koszyków w Twoim sklepie i 5 rozwiązań, by temu zaradzić
Czy kiedykolwiek robiłeś zakupy online i dodałeś przedmioty do koszyka, tylko po to, by…
17 sierpnia 2022

Menu to niewątpliwie jeden z ważniejszych elementów w Twoim sklepie. To, jaką formę przybierze w dużej mierze definiuje, jak Twoja strona będzie odbierana pod kątem łatwości nawigowania i poruszania się. Jeżeli kategoryzacja to dla Ciebie czarna magia, doczytaj ten artykuł do końca – zainspiruj się!
Jakie powinno być menu dla sklepu internetowego?
Przejrzyste? To na pewno!
Pozwalające na łatwe dotarcie do poszczególnych grup produktów? Rzecz jasna!
Kategorie powinny być nazwane w taki sposób, aby pasowały do zawartości. Można sobie oczywiście pozwolić na pewną dozę kreatywności, która pasuje do Twojej branży, ale na pierwszym miejscu postaw czytelność, a nie słowotwórcze zapędy swojego copywritera. Unikaj nazw takich jak “inne” czy “pozostałe”, ponieważ nic to nie mówi ani użytkownikom, ani tym bardziej robotom odwiedzającym Twój sklep.

Pomiędzy menu, a pozostałymi treściami na stronie powinien być kontrast, aby pasek przyciągał spojrzenia użytkowników. Jeżeli strona jest obszerna, to podczas scrollowania menu powinno przesuwać się razem z ruchem – w ten sposób szanujesz czas użytkownika i dbasz o jego komfort.
Zorientuj się w jaki sposób robią to giganci – np. Google. Warto skorzystać z jego taksonomii. Co to takiego?
Taksonomia to nic innego jak system klasyfikacji i kategoryzacji używany przez Google w celu uporządkowania produktów w kanale zakupów. Podpatrz gigantów w swojej branży, sprawdź jak robi to konkurencja, która jest „top of the top”.
Łatwo nie będzie, ale możemy Ci obiecać, że efekty przerosną Twoje oczekiwania.
Jeżeli jednak nie masz czasu, pozwól działać profesjonalistom. Chętnie popracujemy, aby menu Twojego sklepu spełniało swoją rolę, zupełnie tak jak menu w najlepszej restauracji.
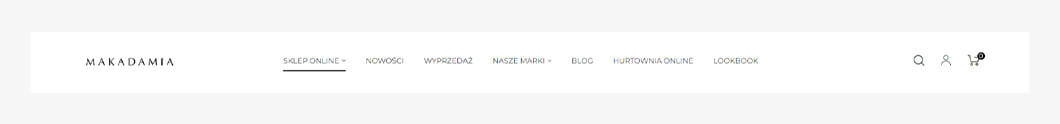
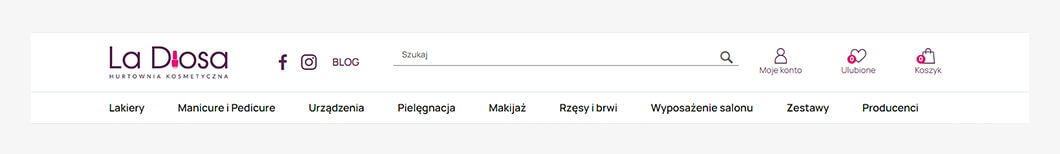
Najpopularniejsze menu w formie poziomego paska na górze strony. Pamiętaj, aby ograniczyć ilość zakładek i odpowiednio je nazwać, aby nawigacja była jak najbardziej intuicyjna. „Kontakt” zwykle umieszcza się po prawej stronie, zaś najistotniejsze elementy po lewej, bo to tam w pierwszej kolejności kierowane jest oko użytkownika. Zadaj sobie pytanie, czego Twój Klient potrzebuje w pierwszej kolejności i umieść odpowiedź w formie odpowiedniej zakładki menu.

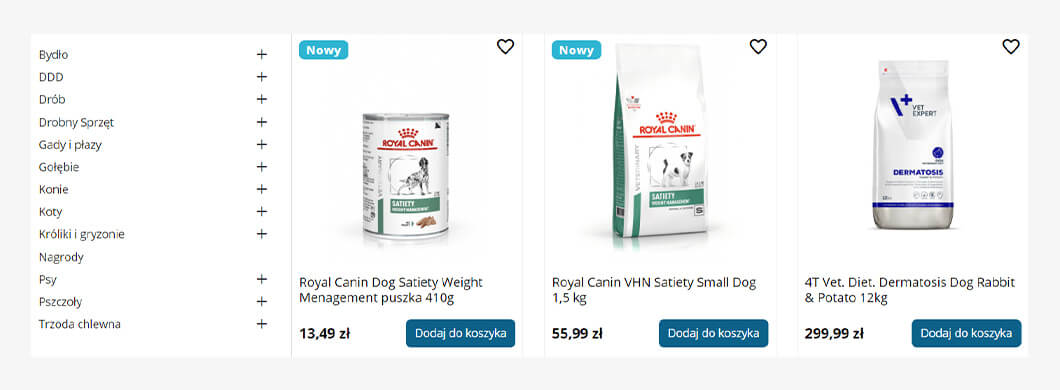
Sprawdza się, kiedy chcesz umieścić w nim dużo elementów. Pozwala na rozwijaniu większej ilości kategorii bez straty dla czytelności. Pamiętaj jednak aby i w tym przypadku nie przeładować strony nadmierną ilością informacji.

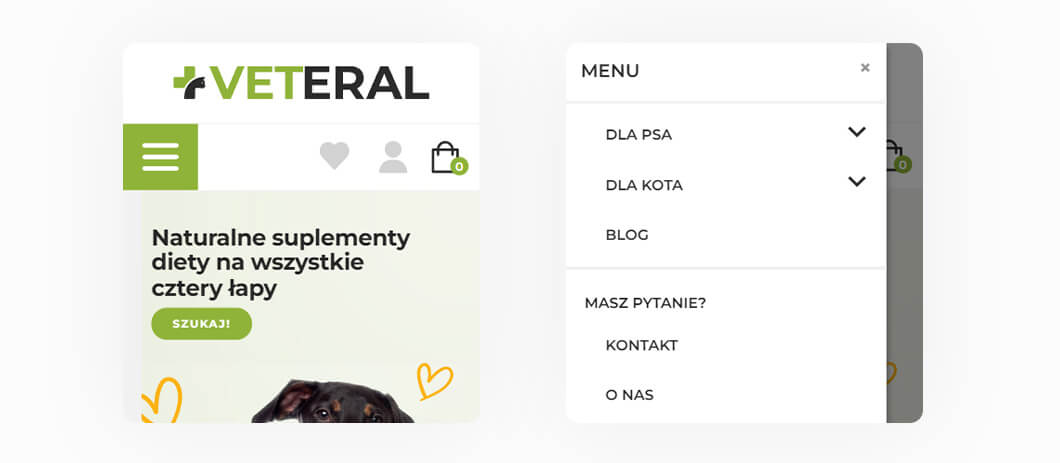
Z pewnością spotkałeś się z ikonką trzech poziomych kresek przypominających tę popularną kanapkę. Takie menu używa się najczęściej w mobilnych wersjach strony, ponieważ ikonka nie wymaga nawet dopisania nazwy „menu”. Może być jednak trudna do zlokalizowania dla niektórych użytkowników..

Z pozoru łatwe zadanie może przysporzyć wielu kłopotów. Poniżej zobaczysz listę pro tipów jakie warto uwzględnić podczas projektowania nawigacji dla e-commerce:

Celem menu transakcyjnego jest możliwie bezbolesne skierowanie klientów do interesującego ich produktu. Im szybciej klient dotrze do produktu, który go interesuje, tym chętniej go kupi. Dotarcie do poszukiwanej rzeczy przez użytkownika jest kluczowe, jednak na zwiększenie motywacji do zakupu użytkownika wpływa dużo więcej elementów.
Skontaktuj się ze specjalistami, którzy wyjaśnią Ci co robić, krok po kroku. Menu dla sklepu internetowego to ważny temat, którym warto się zaopiekować zanim Twój sklep zostanie pokazany światu. Jeśli jednak zauważysz niedoskonałości po pewnym czasie, warto wykonać profesjonalny audyt, który pomoże Ci w oszacowaniu elementów do zmiany.

5 powodów porzucania koszyków w Twoim sklepie i 5 rozwiązań, by temu zaradzić
Czy kiedykolwiek robiłeś zakupy online i dodałeś przedmioty do koszyka, tylko po to, by…

Akcje świąteczne, które zwiększą sprzedaż w Twoim e-commerce
Okres Świąt Bożego Narodzenia to wyjątkowy czas w roku, w którym odczuwamy szczególnie magiczną…

10 błędów Black Friday, które rujnują Twój biznes
Black Friday to nie tylko wyjątkowa okazja dla konsumentów, ale również wyzwanie dla właścicieli…